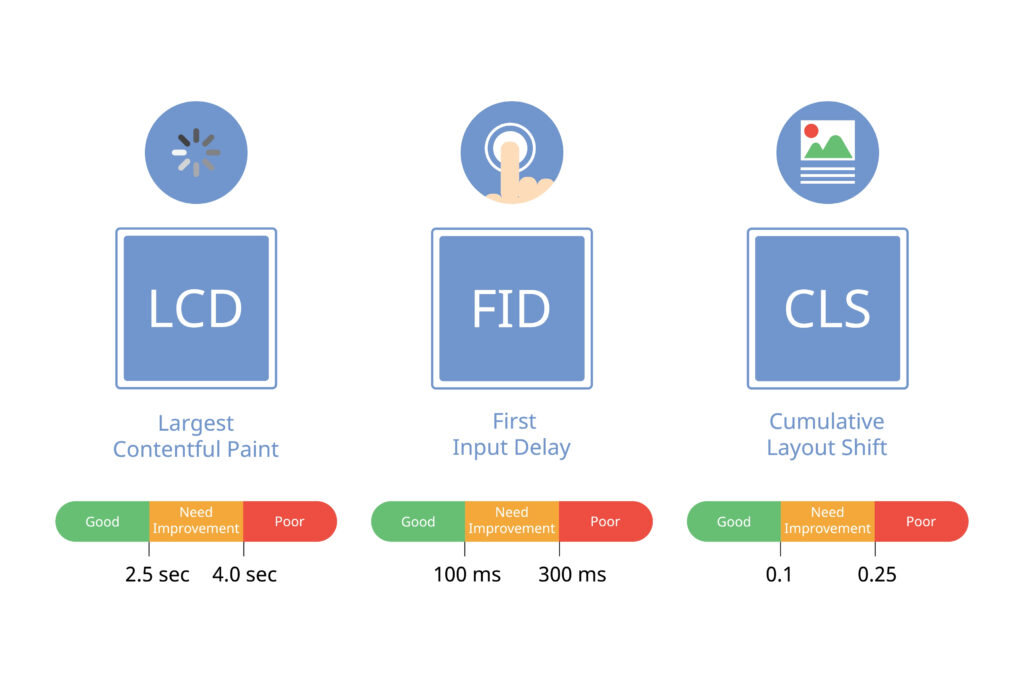
Los Core Web Vitals (CWV) son métricas esenciales para medir la experiencia de usuario en un sitio web. Google las considera factores importantes para el posicionamiento SEO. En este artículo, exploraremos estrategias avanzadas para optimizar las tres principales métricas: Cumulative Layout Shift (CLS), Largest Contentful Paint (LCP) y First Input Delay (FID), acompañadas de ejemplos prácticos y herramientas útiles.
1. Cumulative Layout Shift (CLS): Cómo evitar cambios inesperados en el diseño
Qué es CLS:
Esta métrica mide la estabilidad visual de una página, evaluando cuánto se mueven los elementos visibles mientras se carga. Un CLS alto suele ser causado por imágenes, anuncios o fuentes que no se cargan correctamente.
Estrategias para optimizar CLS:
- Reserva de espacio para imágenes: Usa atributos
widthyheighten las etiquetas<img>para evitar que el navegador recalibre el espacio.htmlCopy code<img src="imagen.jpg" alt="Descripción" width="600" height="400" /> - Carga de fuentes: Utiliza
font-display: swapen las fuentes para garantizar que el texto sea visible mientras se cargan las fuentes personalizadas.cssCopy code@font-face { font-family: 'CustomFont'; src: url('customfont.woff2') format('woff2'); font-display: swap; } - Evita la carga asíncrona no controlada: Asegúrate de que los anuncios, vídeos u otros elementos dinámicos reserven un espacio fijo en el diseño.
Herramientas útiles:
- Lighthouse en Chrome DevTools: Identifica los elementos que causan un alto CLS.
- DebugBear: Monitorea cambios de diseño en tiempo real.
2. Largest Contentful Paint (LCP): Cómo acelerar la carga del contenido principal
Qué es LCP:
Evalúa el tiempo que tarda en cargarse el elemento de mayor tamaño visible en la pantalla (puede ser un texto, imagen o vídeo).
Estrategias para optimizar LCP:
- Optimización de imágenes: Usa formatos modernos como WebP y habilita la carga diferida (lazy loading).htmlCopy code
<img src="imagen.webp" loading="lazy" alt="Descripción" /> - Reducción del tiempo de respuesta del servidor:
- Activa el almacenamiento en caché (Cache-Control).
- Implementa un CDN para servir contenido más rápido.
- Minimización del render-blocking:
- Combina y minimiza archivos CSS y JS.
- Carga scripts no esenciales con el atributo
defer.
<script src="script.js" defer></script>
Herramientas útiles:
- PageSpeed Insights: Identifica el contenido más grande que causa demoras.
- WebPageTest: Analiza la optimización del contenido cargado.
3. First Input Delay (FID): Cómo mejorar la interactividad inicial
Qué es FID:
Mide el tiempo que tarda una página en responder a la primera interacción del usuario, como un clic o la selección de un formulario.
Estrategias para optimizar FID:
- Reducir el impacto de JavaScript: Divide los scripts grandes en trozos más pequeños y carga solo lo necesario con
code splitting. - Evitar tareas largas: Divide las tareas de más de 50 ms en bloques más pequeños utilizando
requestIdleCallbackosetTimeout. - Preconexión a recursos clave: Usa el atributo
preconnectpara reducir la latencia en recursos de terceros.htmlCopy code<link rel="preconnect" href="https://example.com" crossorigin="anonymous" />
Herramientas útiles:
- Chrome DevTools: Usa la pestaña “Performance” para identificar tareas largas.
- Lighthouse: Ofrece recomendaciones específicas para optimizar FID.
Implementando y Validando las Optimizaciones
- Paso 1: Realiza un análisis inicial usando Lighthouse, PageSpeed Insights o WebPageTest para identificar las métricas más críticas.
- Paso 2: Implementa las optimizaciones en un entorno de pruebas y verifica el impacto en las métricas antes de pasar a producción.
- Paso 3: Monitorea continuamente las métricas CWV utilizando herramientas como Google Search Console o Data Studio.
Conclusión
Mejorar los Core Web Vitals requiere un enfoque técnico y constante, pero los beneficios son evidentes en términos de experiencia de usuario y posicionamiento SEO. Implementa estas estrategias y monitoriza tus resultados para garantizar un sitio web más rápido y eficiente.
¿Tienes dudas? Déjanos un comentario y estaremos encantados de ayudarte a optimizar tu sitio web!